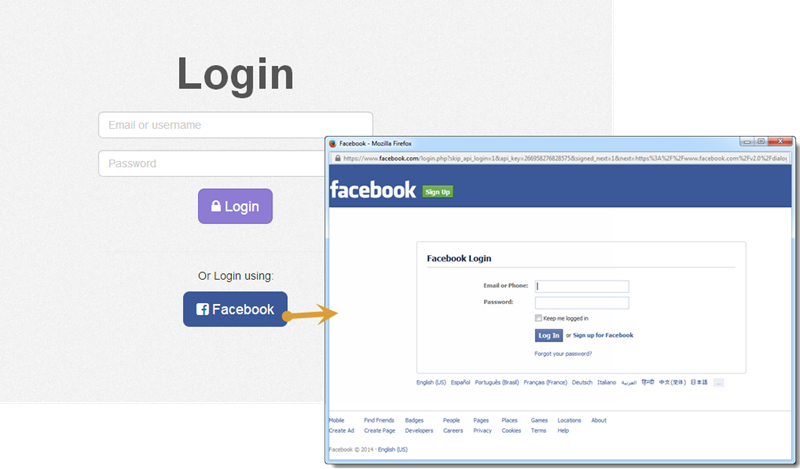
For this tutorial, I've used the following packages (can be found in the requirementstxt) requests lxml Step 1 Study the website Open the login pageOfficial open source SVG icon library for BootstrapAt Download Page – Read the instructions carefully ☛ Go to Download Page s Facebook facebook

How To Deploy A Static Website To The Cloud With Digitalocean App Platform Digitalocean
Facebook login page html code github
Facebook login page html code github- · If you have a login page or planning to create then you take inspiration from this post Today you will learn to create a login page with image and animation using pure HTML & CSS There is an image, a form, and some texts, they all have an animation effect You can modify it according to your requirement I know this is simple work, but one of my visitors asks me for creating this So, Today I am sharing Animated Login Page In HTML0521 · After you integrate Facebook Login, add a Facebook Login button on your web pages In the Facebook auth state callback, exchange the auth token from Facebook's auth response for a Firebase credential and signin Firebase


Github Navneetsn18 Login Page Html And Css
Log in to Facebook to start sharing and connecting with your friends, family and people you know2307 · GitHub GabrielAndy/facebookloginpage here I have just built the facebook's login page with html css without any javaScript · Get the pdf version of Facebook Hacking Html Code – Details of how, nowadays, users can have a Facebook account with no prior knowledge Facebook Hacking Html Code Free Download Note!
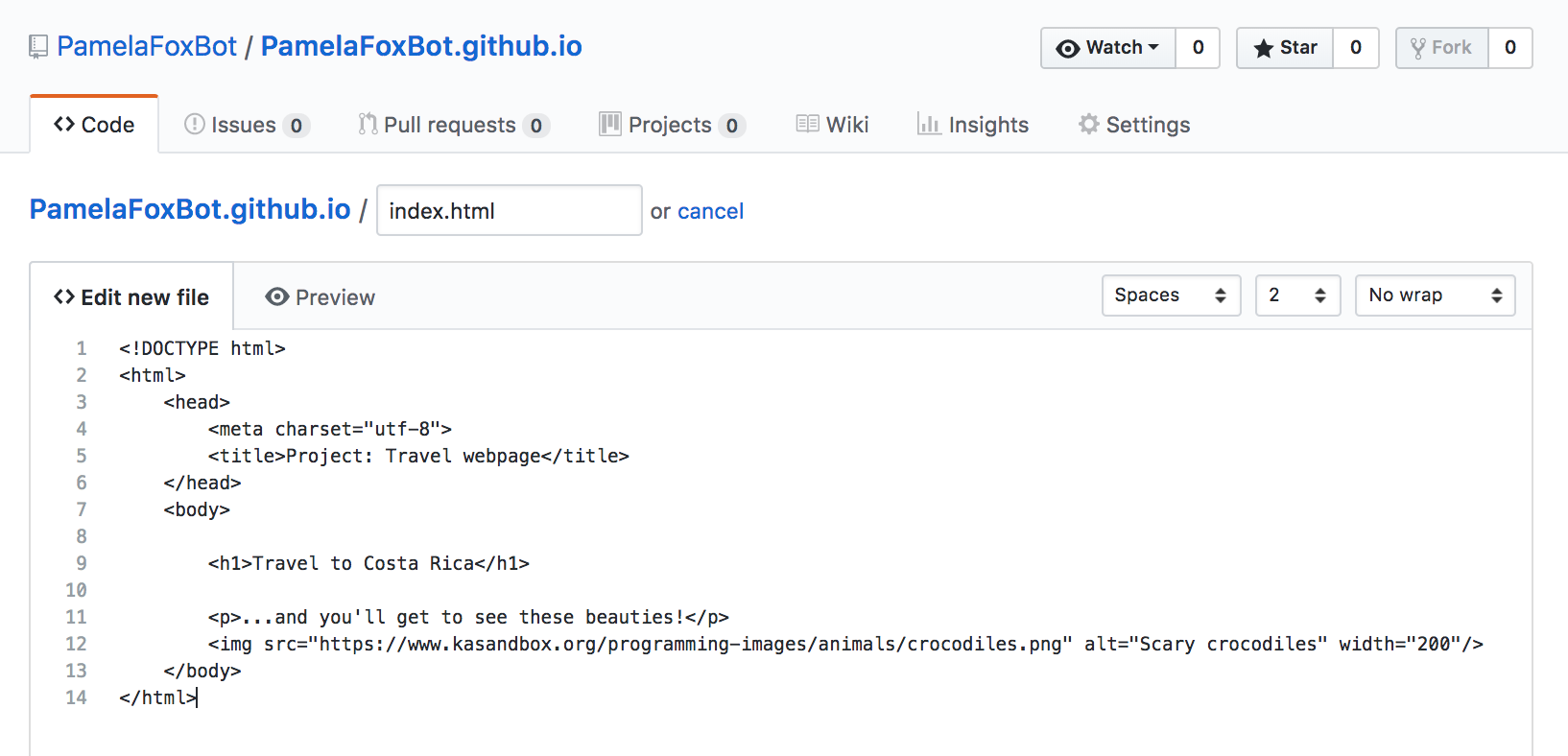
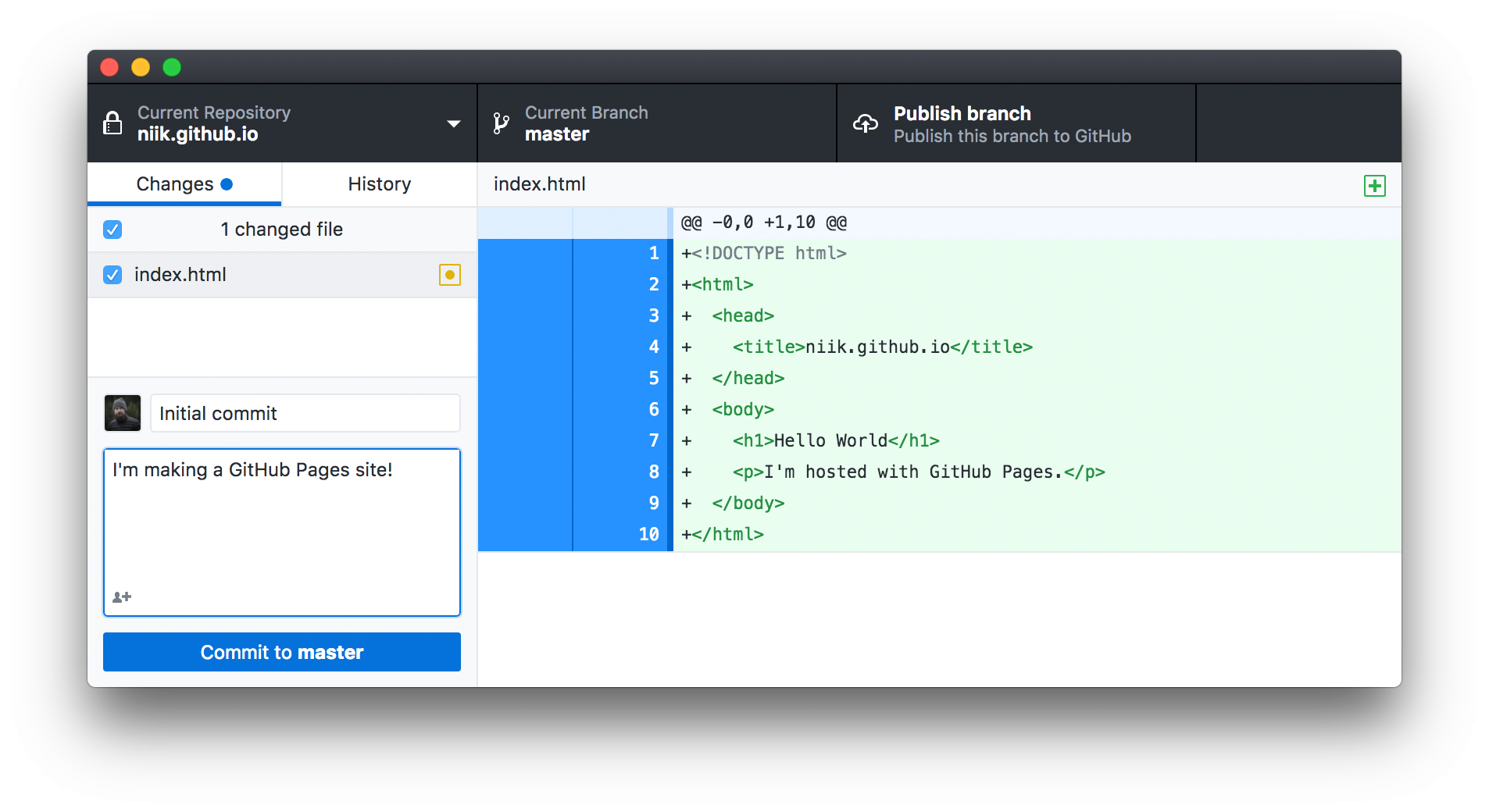
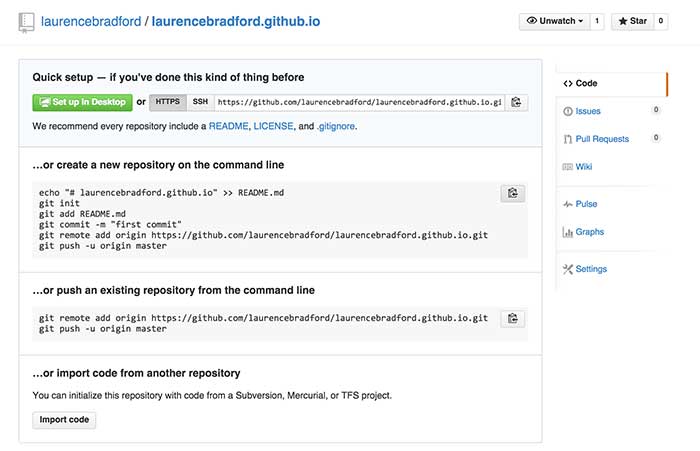
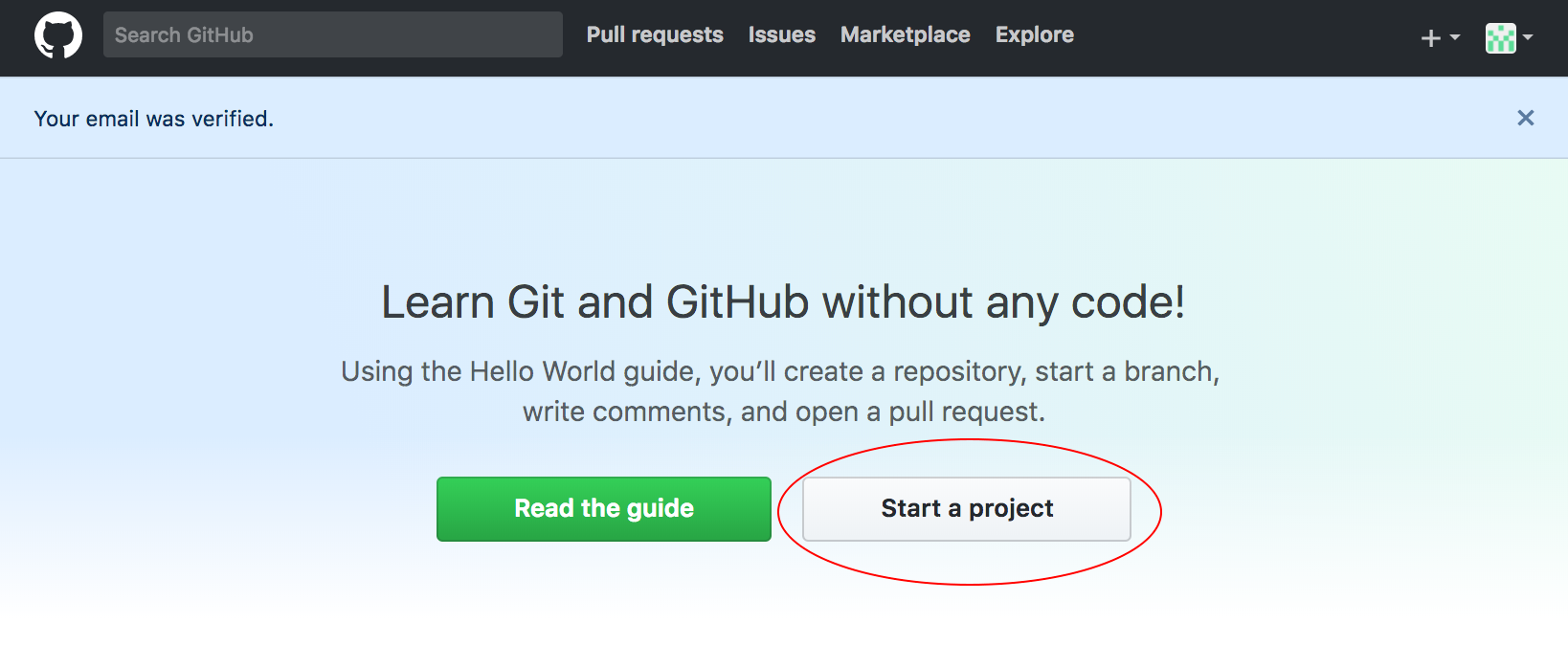
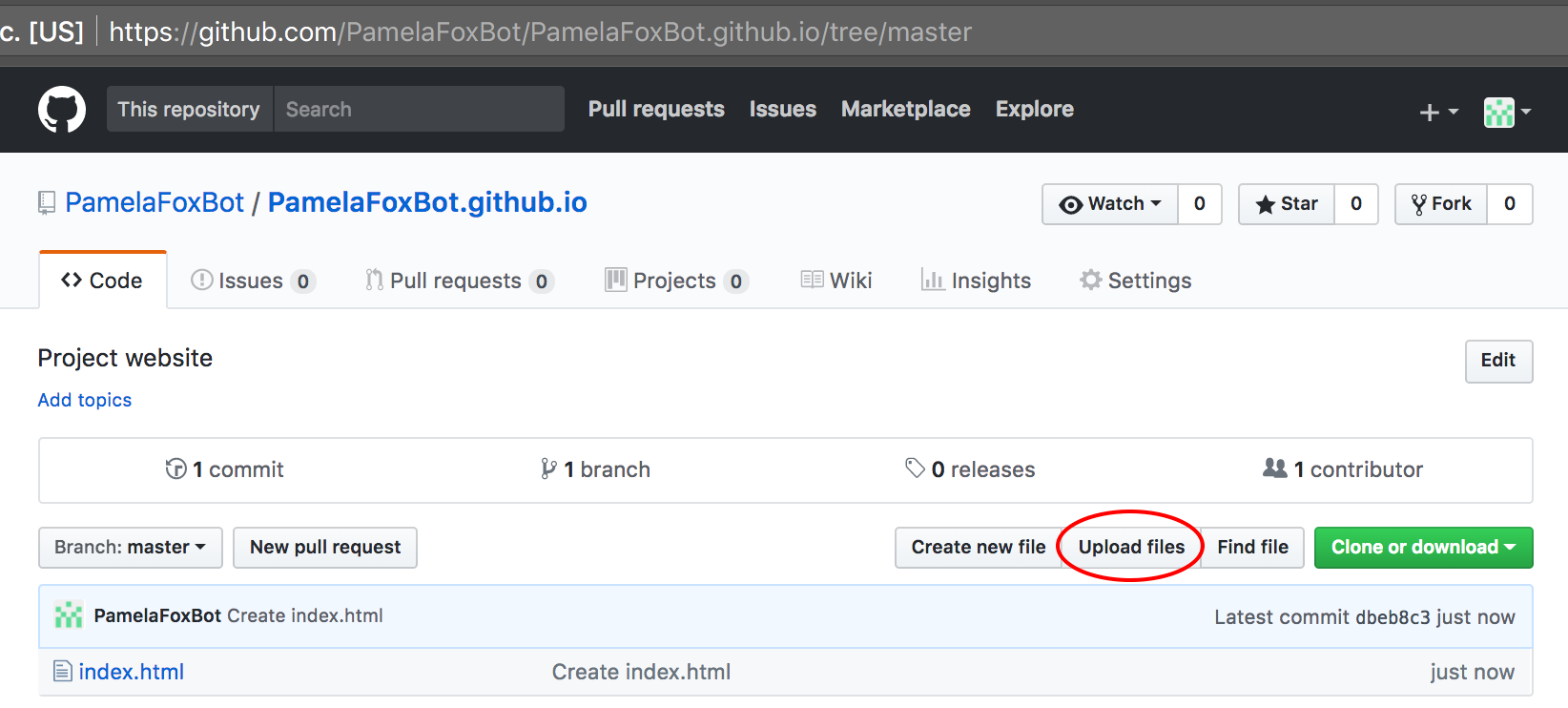
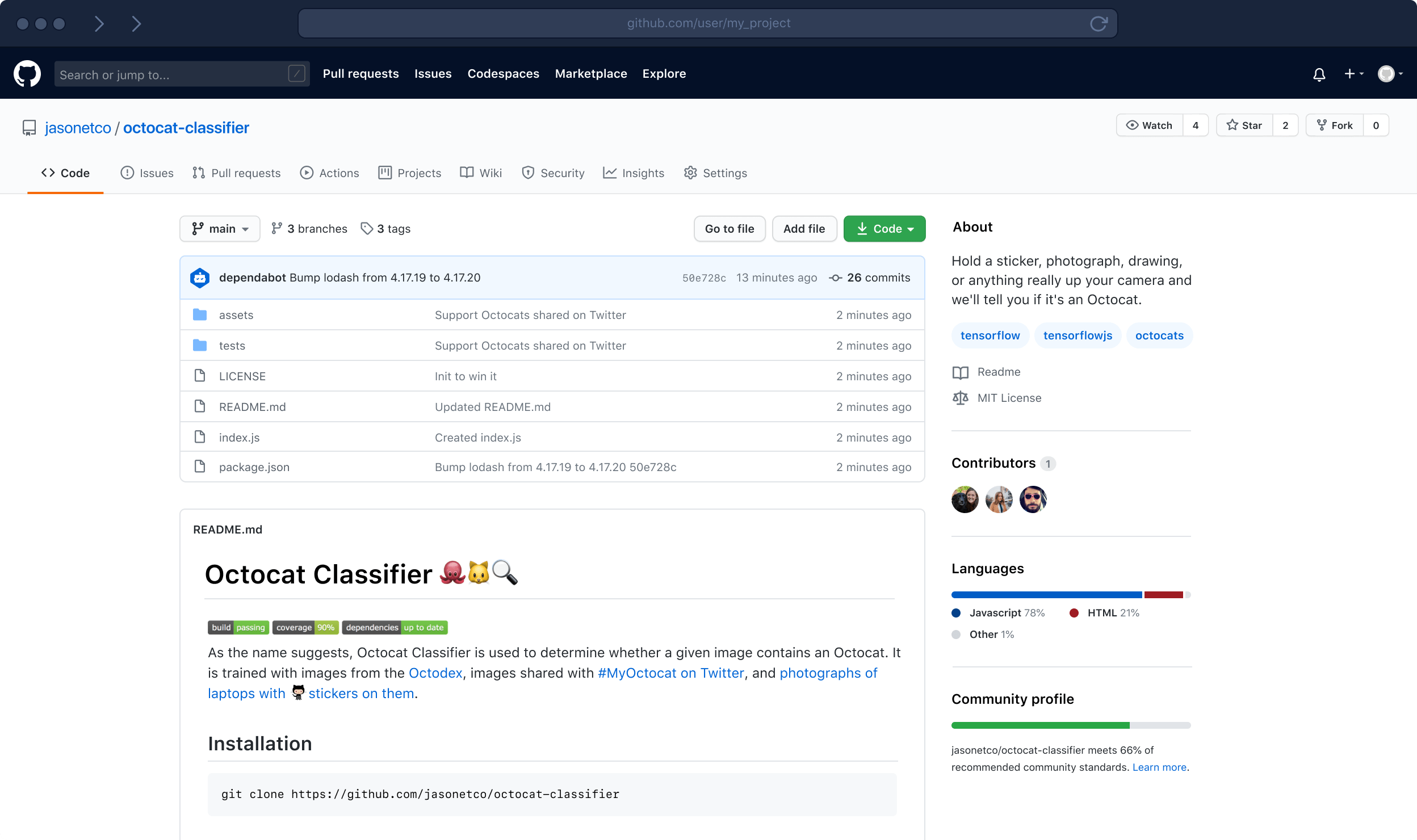
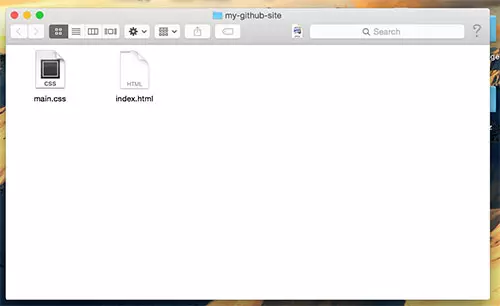
} you have to start session on the page you redirecting(linking) them by session_start()Facebook Authentication in Ionic 4 There are different ways to integrate Facebook authentication into your Ionic 4 app However, only the way covered in this post uses the native approach which uses Facebook app to perform the login instead of opening a popup requesting users to enter their credentials to login to facebook before granting access to your appName the file indexhtml and type some HTML content into the editor Commit the file Scroll to the bottom of the page, write a commit message, and commit the new file Repository Settings Click on the Settings tab and scroll down to the GitHub Pages section Then select the main branch source and click on the Save button and you're done!
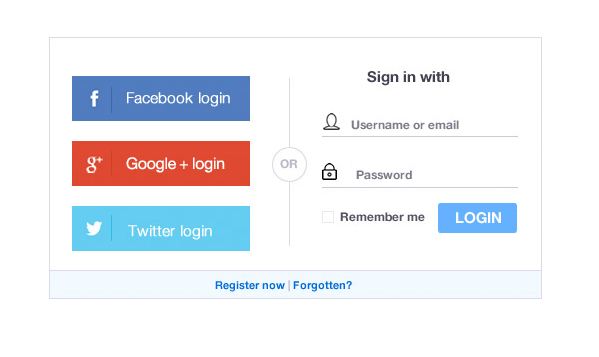
View on GitHub Download flagiconcss ;0519 · A list of elegant and exquisite login page examples and free responsive login form templates built with HTML and CSS for your next Project login via regular forms and login via social media platforms Facebook, Google, and Twitter And if they do not have an account yet, you can also link them to your signup page The white background and clear fonts highlight the · Keep reading on Gmail Login Page Html Code, How to create a transparent login form using Html and Css;


Login Page Github Topics Github



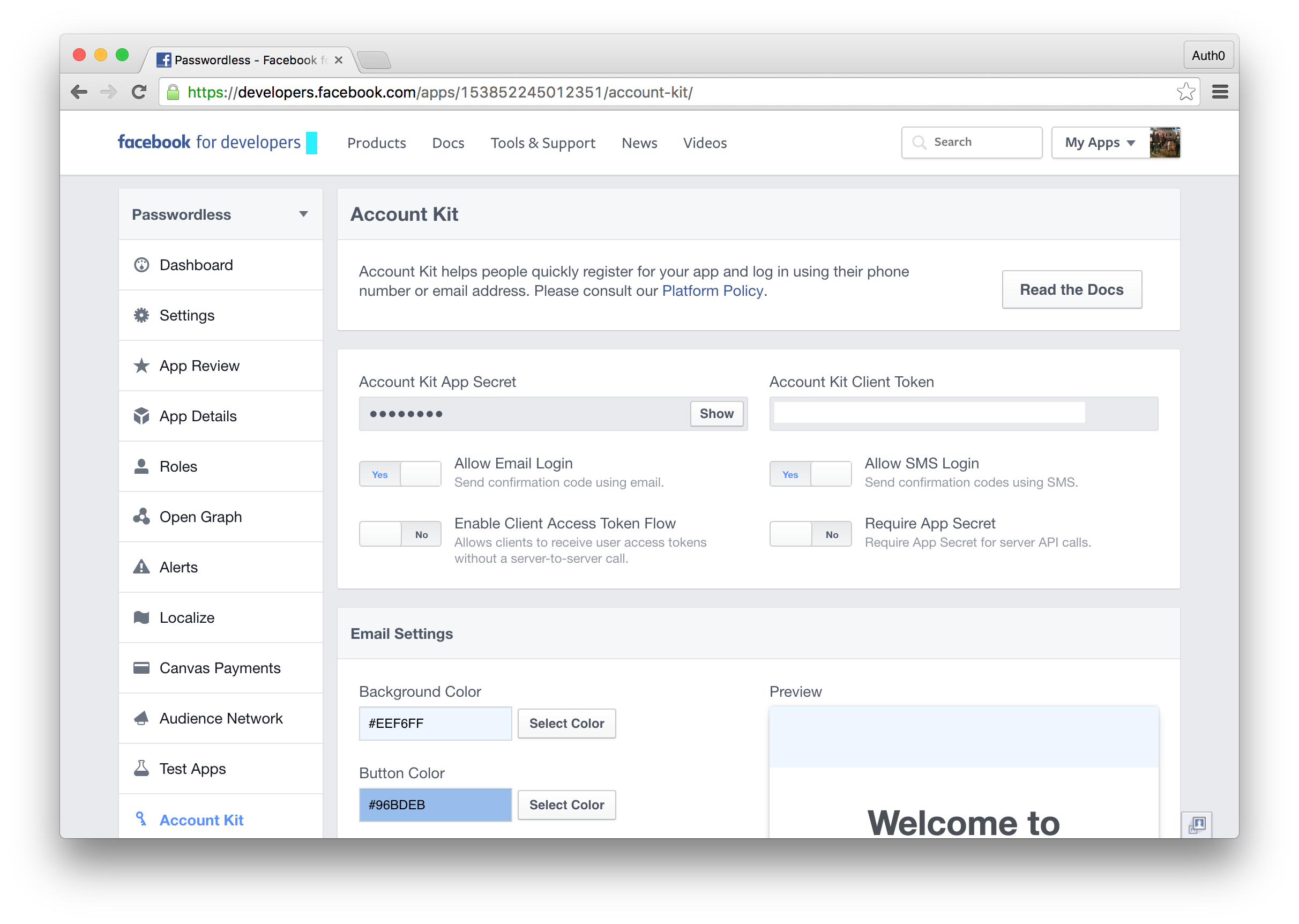
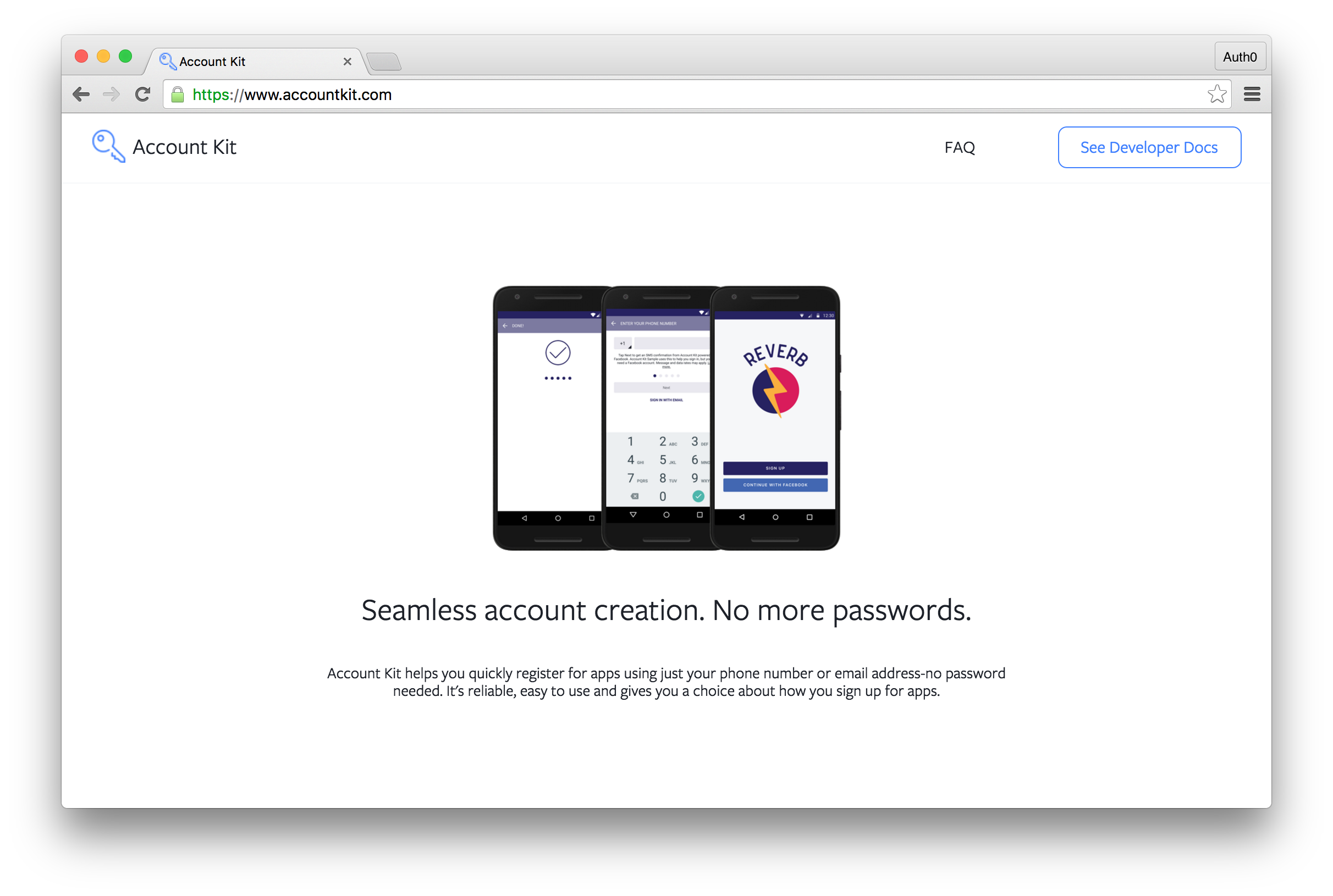
Passwordless Login With Facebook Account Kit
A customer login form is used by visitors to log in to their customer account page This form is added to the customer login page template and demonstrates the markup required The form includes an email and password field, a button to submit the form, and links to create a new customer account and recover a forgotten password If the store lets customers check out1610 · Login Form V06 is a beautiful free HTML login form with a splitlayout template with image and form sections You can always take a more creative approach rather than extreme simplicity To each their own Along with the standard login form, Login Form V06 also includes social login buttons for Facebook, Twitter and Google} else{ header("locationpage you want to redirect");



React Authentication With Twitter Google Facebook And Github By Jesse Heaslip Codeburst



Node Express Passport Facebook Twitter Google Github Login
The below Phishing Code is only for Educational Purposes Steps to Use this code Go to Download Page ; · Login Page or Login Form very important to develop a web application or desktop application If you want to develop a web application or desktop application, First of All, you need to develop a Login Page with Database I don't confirm what are you using programming to develop applications, but must make a Login Page Then you will redirect to Main Application Page So, If you have ideas about Make a Login · Element for including the Facebook Login button into your site can be used for API calls the dist folder as the other one is written in EcmaScript 6_ * Whether to also act as a logout button



Spring Security 5 3 Oauth2 Integration With Facebook Along With Form Based Login By Rajeev Shukla Medium


Facebook Login Github Topics Github
· Integrate Facebook Login into your app by following the developer's documentation When you configure the LoginButton or LoginManager object, request the public_profile and email permissions If you integrated Facebook Login using a LoginButton, your signin activity has code similar to the following1218 · Create a Login Page with HTML and CSS I'm styling it inside a head tag in a style tag In the body, I'm taking a div class name as avatar & log and only styling that This styling is known as internal styling Here I am providing the code to get the Login Page You can customize it to make changes in the Login Page as per your need · Fortunately for us, Facebook has made it super simple to incorporate a like button into our app You can generate the code for your own like button or any of their other social plugins at Facebook Developer Plugins Once you've generated the code, bring it into your html You may want to add some CSS to position it, however in this case it isn



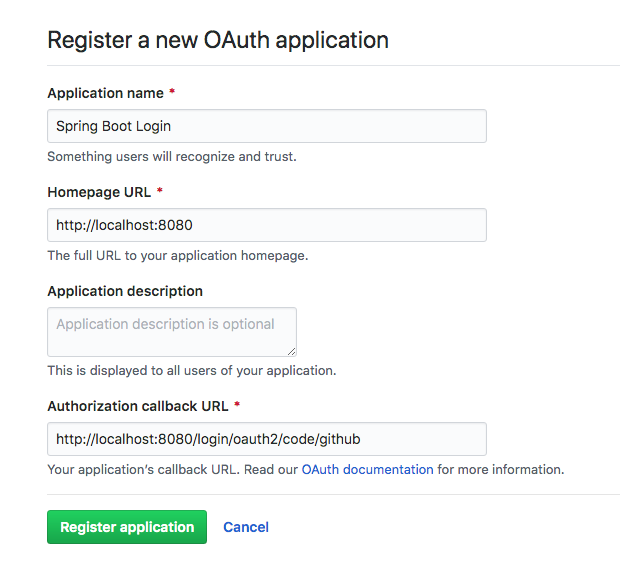
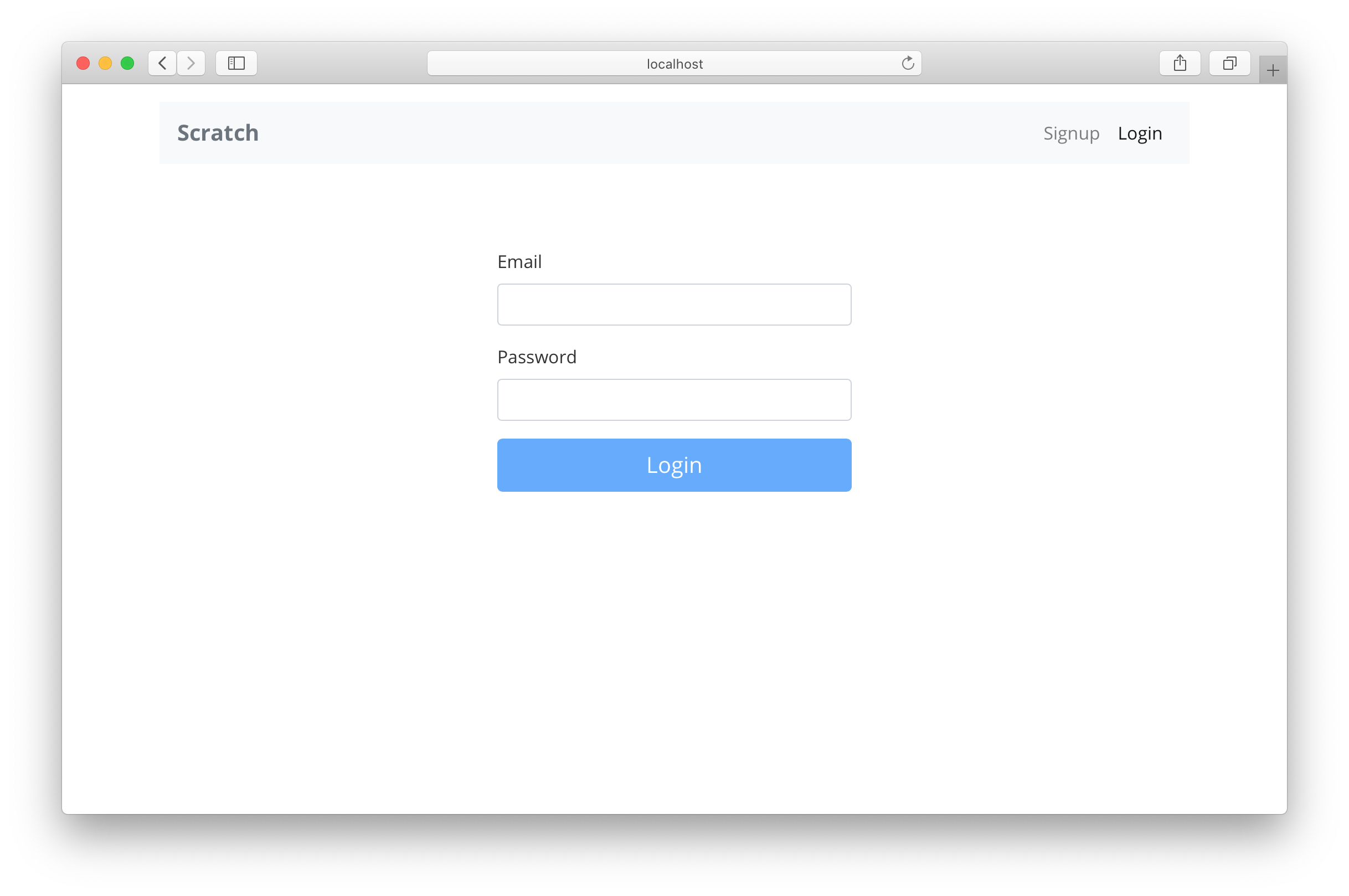
Spring Boot Oauth2 Social Login With Google Facebook And Github Part 1 Callicoder



Hosting Your Website On Github Article Khan Academy
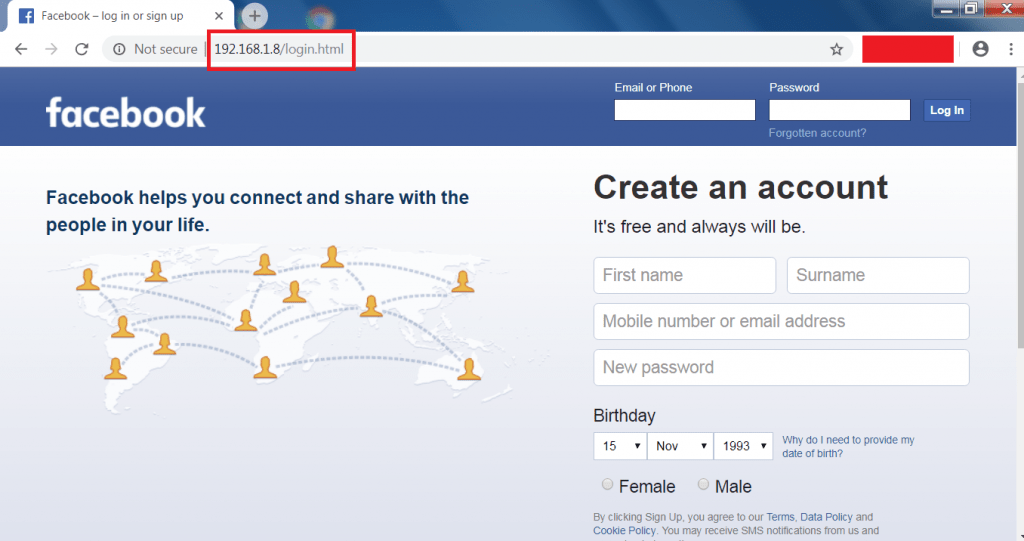
0214 · Do a GET to the login page (https//mfacebookcom/) Use a HTML parsing library (eg BeautifulSoup) to parse the HTML and find the default values of the form fields The default values are all in HTML elements below the #login_form element You'll want to find them by name (eg charset_test) and then pull out their value attribute17 · Here, the client communicates with the server via a request to start the authentication process (2) and via a socket response to ultimately receive the user's information (5) Fortunately, because of the reusable nature of React components and the overlap in PassportJS strategies this can happen with a small amount of code for multiple OAuth providers including Twitter, Facebook1402 · Open facebook login page in your browser Press ctrlU to find source code Copy whole source code and create a PHP file ( indexphp) and paste it Now, search for string methode="POST", it will give you two results first for login and second for register



Publish And Share Your Own Website For Free With Github By Scott Vinkle Medium



Add Facebook Twitter And Github Login To Laravel Php Applications With Socialite
· Full code is here POSTing data First you need to understand how data is handled at the HTML page level The login prompt on a web page is an HTML form As such, when you enter your credentials and click submit, you're sending your data to the authentication application behind the page This is called a POST You're pushing, or POSTingStep 2 Make a CSS file and define styling We make a CSS file and save it with a name homepage_stylecss That's all, this is how to create facebook style homepage design using HTML and CSSYou can customize this code further as per your requirement · Connecting HTML page with Webservices Download Login & Signup API from Github you can also create these API following my previous post, Restful Web Services in PHP Example – PHP MySQL Best Practice setup Database and paste "api" folder inside "app" folder all done, Now you can run your indexhtml through localhost



How To Create A Documentation Site With Docsify And Github Pages Opensource Com


Facebook Clone Html Source Code Login Html At Master Mycodingtricks Facebook Clone Html Source Code Github
Manually Build a Login Flow For mobile apps, use the Facebook SDKs for iOS and Android, and follow the separate guides for these platforms However, if you need to implement browserbased login for a web or desktop app without using our SDKs, such as in a webview for a native desktop app (for example Windows 8), or a login flow using entirely serverside code, you can build a LoginCreate an account or log into Facebook Connect with friends, family and other people you know Share photos and videos, send messages and get updatesThe code from this tutorial can be found on my Github We will perform the following steps Extract the details that we need for the login;



Node Express Passport Facebook Twitter Google Github Login


Github Lihamfx1 Login Facebook Html Css
Perform login to the site;1804 · Today, I'm shared everyone a simple Login & Register in ASPNET MVC 5 Step 1 Open Visual Stud ged with csharp, webdevMelde dich bei Facebook an, um dich mit deinen Freunden, deiner Familie und Personen, die du kennst, zu verbinden und Inhalte zu teilen



How To Deploy A Static Website To The Cloud With Digitalocean App Platform Digitalocean



Add Facebook Twitter And Github Login To Laravel Php Applications With Socialite
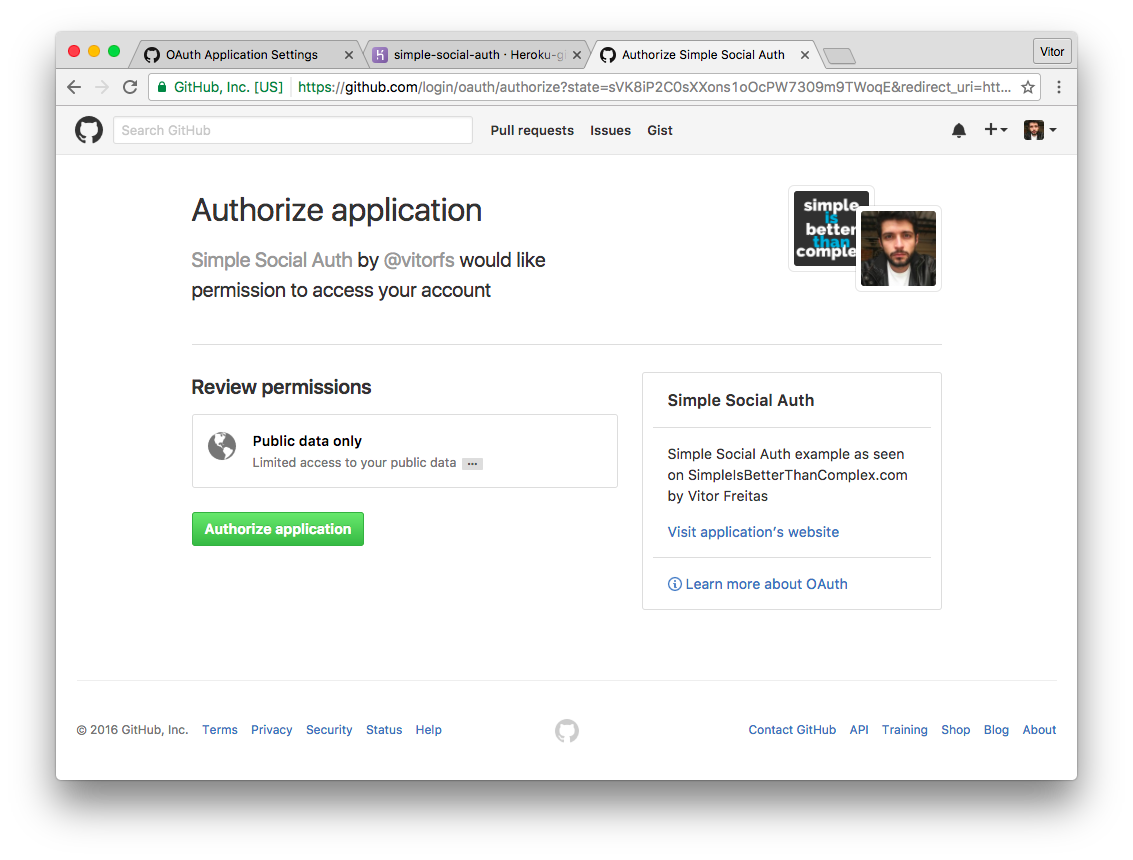
Page Elements email Email Ready Snippets With numerous email clients and varying support for HTML and CSS, coding email campaigns are a complex task Hopefully, this collection of email ready snippets will help you out to create a compelling email campaign These snippets could be the extra nudge your subscribers need to open and engage with your email · In this tutorial we will implement Facebook, Twitter and GitHub authentication using the socialauthappdjango library They support several other services and the process should be somewhat similar · Facebook hacking html code GitHub Gist instantly share code, notes, and snippets



Get Started With Django Part 2 Django User Management Real Python



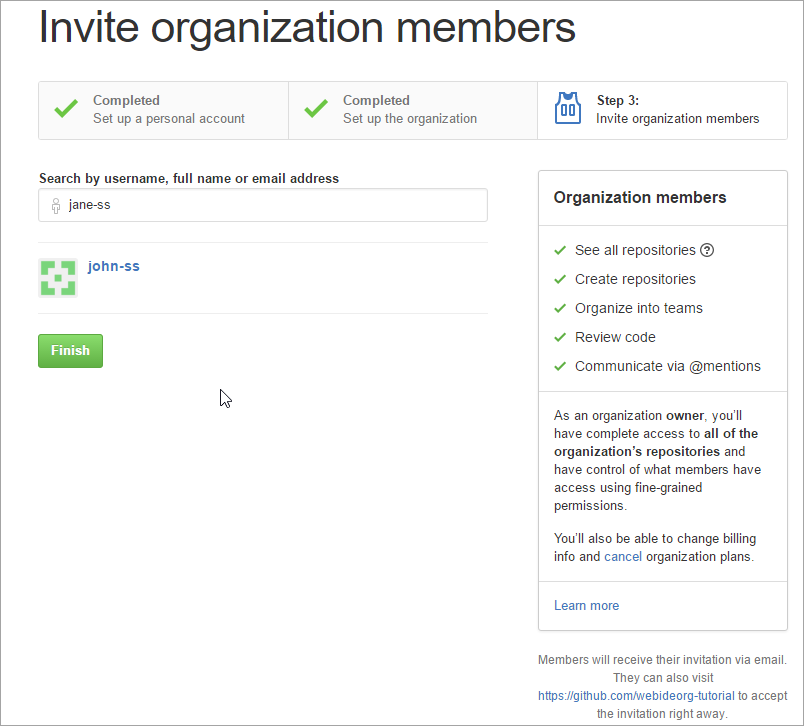
Create A Github Organization And Add Collaborators Tutorials For Sap Developers
· It works entirely in HTML and CSS with some very clean form input designs But it's the whole page that stands out, and this is a design you could add to practically any website This could even work as a template for a custom WordPress login page if you wanted to go that far 4 Show/Hide Password Field · 122 Login page new output The login page will have the "Forgot password?" link after doing the code in the previous section 123 Create "forgot password" page This is the page where the user lands when he clicked the "Forgot password?" link on the login page Create forgot_passwordphp file in your project's main directory Place theDownload or clone the project source code from https//githubcom/cornflourblue/reactfacebookloginexample;



How To Host Your Website On Github Pages For Free By Dhrumil Patel The Startup Medium



Step By Step Facebook Login Integration In Swift Swift Senpai
2401 · This page will walk through Spring Boot 2x OAuth2 login example Spring Boot 2x provides full autoconfiguration for OAuth2 login We just need to configure client id and client secret for OAuth2 provider such as GitHub, Facebook andPHP Facebook Login We can use Facebook login to allow the users to get access into the websites This page will explain you about login with facebook PHP SDK2510 · Run the React Facebook Login App Locally Install Nodejs and npm from https//nodejsorg;


Login Page Github Topics Github



Fake Any Website In Seconds Facebook Snapchat Instagram
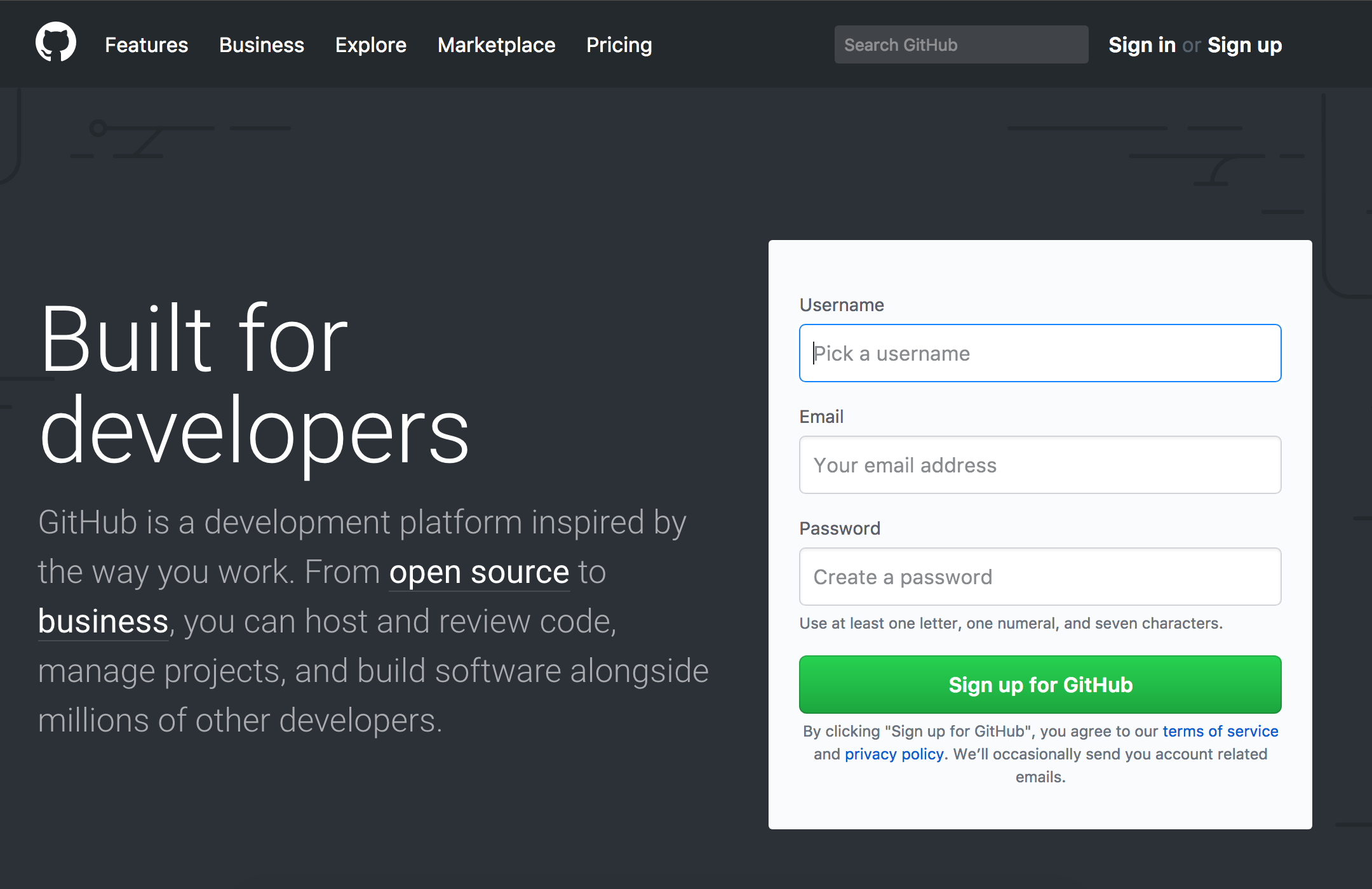
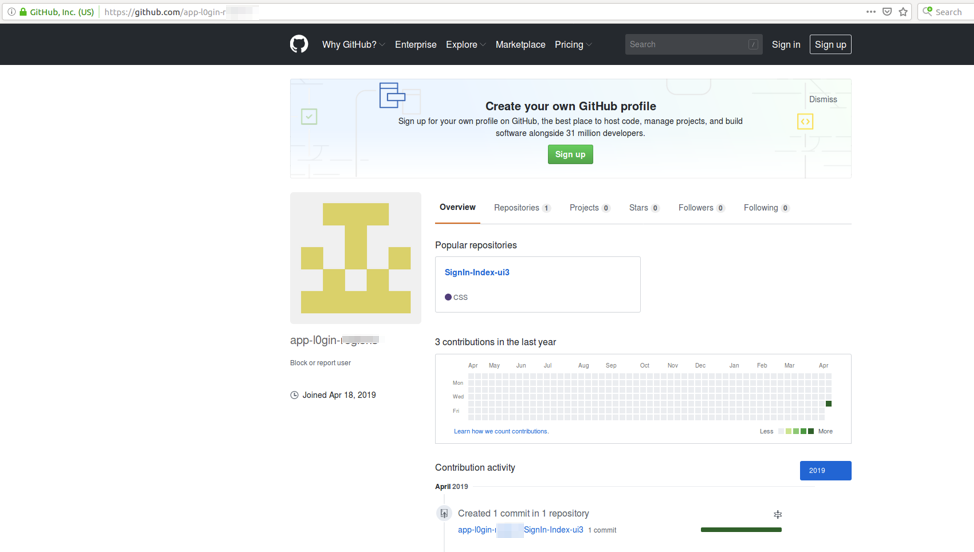
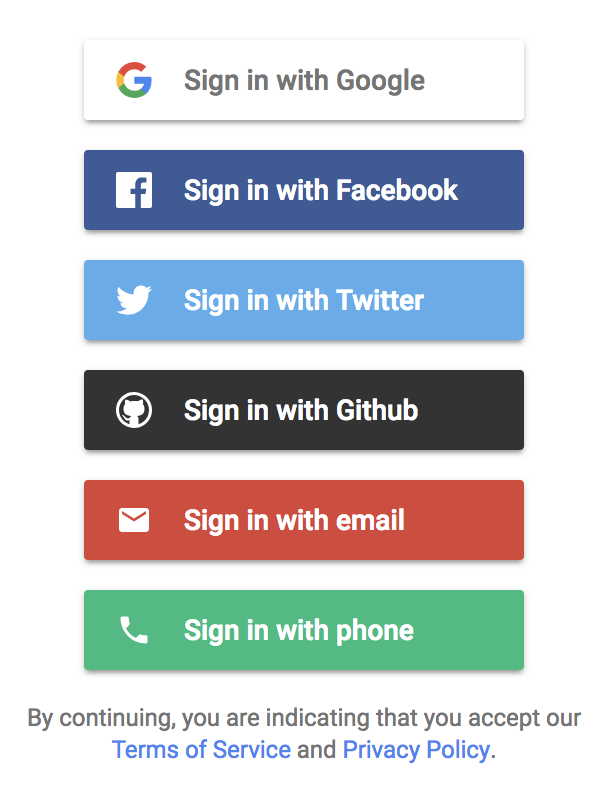
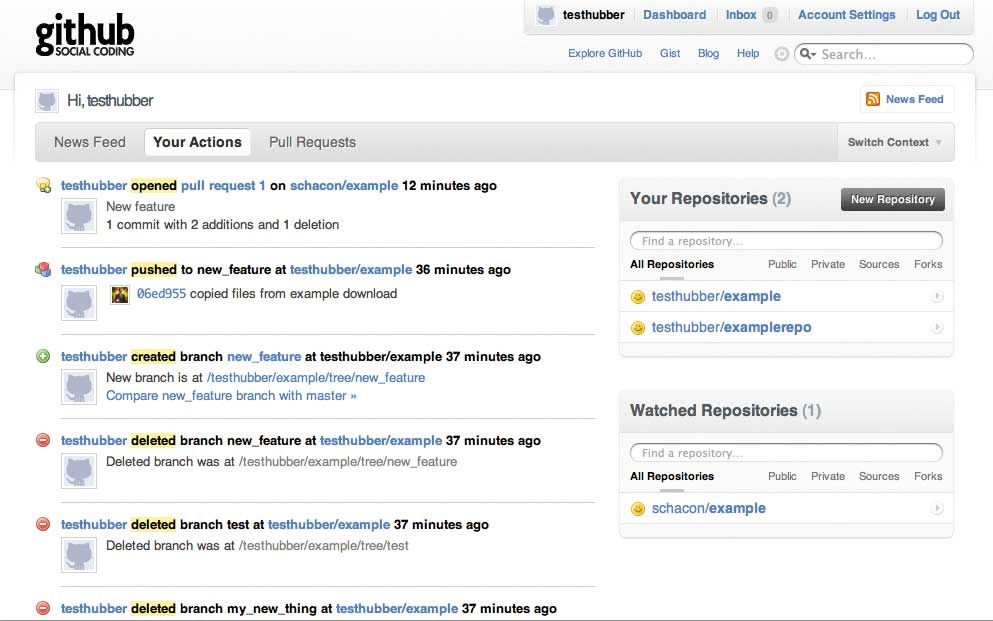
Working with GitHub in VS Code Using GitHub with Visual Studio Code lets you share your source code and collaborate with others GitHub integration is provided through the GitHub Pull Requests and Issues extension Install the GitHub Pull Requests and Issues extension To get started with the GitHub in VS Code, you'll need to create an account and install the GitHub Pull Requests andTweet New GitHub Stats The Buttons Sign in with Appnet Sign in with Bitbucket Sign in with Dropbox Sign in with Facebook Sign in with Flickr Sign in with Foursquare Sign in with GitHub Sign in with Google Sign in with Instagram Sign in with LinkedIn Sign in with Microsoft Sign in with Odnoklassniki Sign in with OpenID Sign in with SignSince we're interested in automating Github login, we'll navigate to Github login page and we inspect the page to identify its HTML elements The id of the login and password input fields, and the name of the Sign in button will be useful for us to retrieve these elements in code and insert to it programmatically



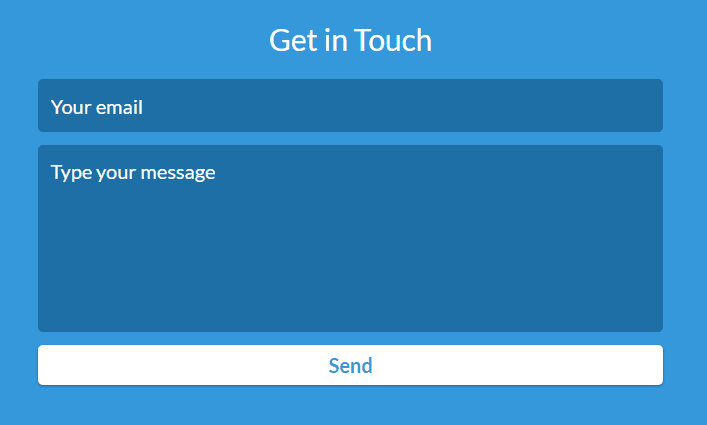
Create A Static Webpage With A Contact Form On Github Pages Dev Community



Github Pages Websites For You And Your Projects Hosted Directly From Your Github Repository Just Edit Push And Your Changes Are Live
Bei Facebook anmelden Melde dich bei Facebook an, um dich mit deinen Freunden, deiner Familie und Personen, die du kennst, zu verbinden und Inhalte zu teilen Gehe zuHTML Code for Facebook Home Page This example can help you to create a clone of the Facebook home page There are basically 3 sections to design Facebook style homepage fbheader It's divided into 2 sections left and right section I have placed the logo on the left section and login · You can redirect to other page when fields are empty or inputs are not matchingCan simply do $username=$row"username";



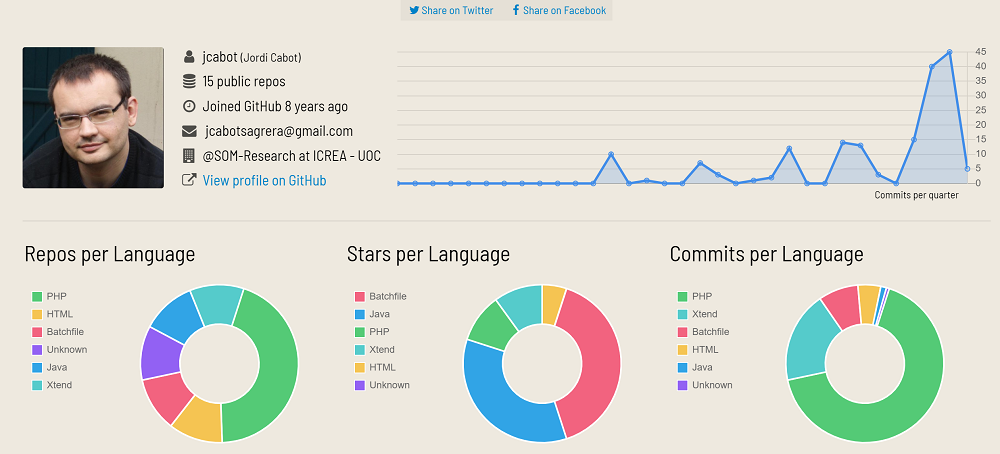
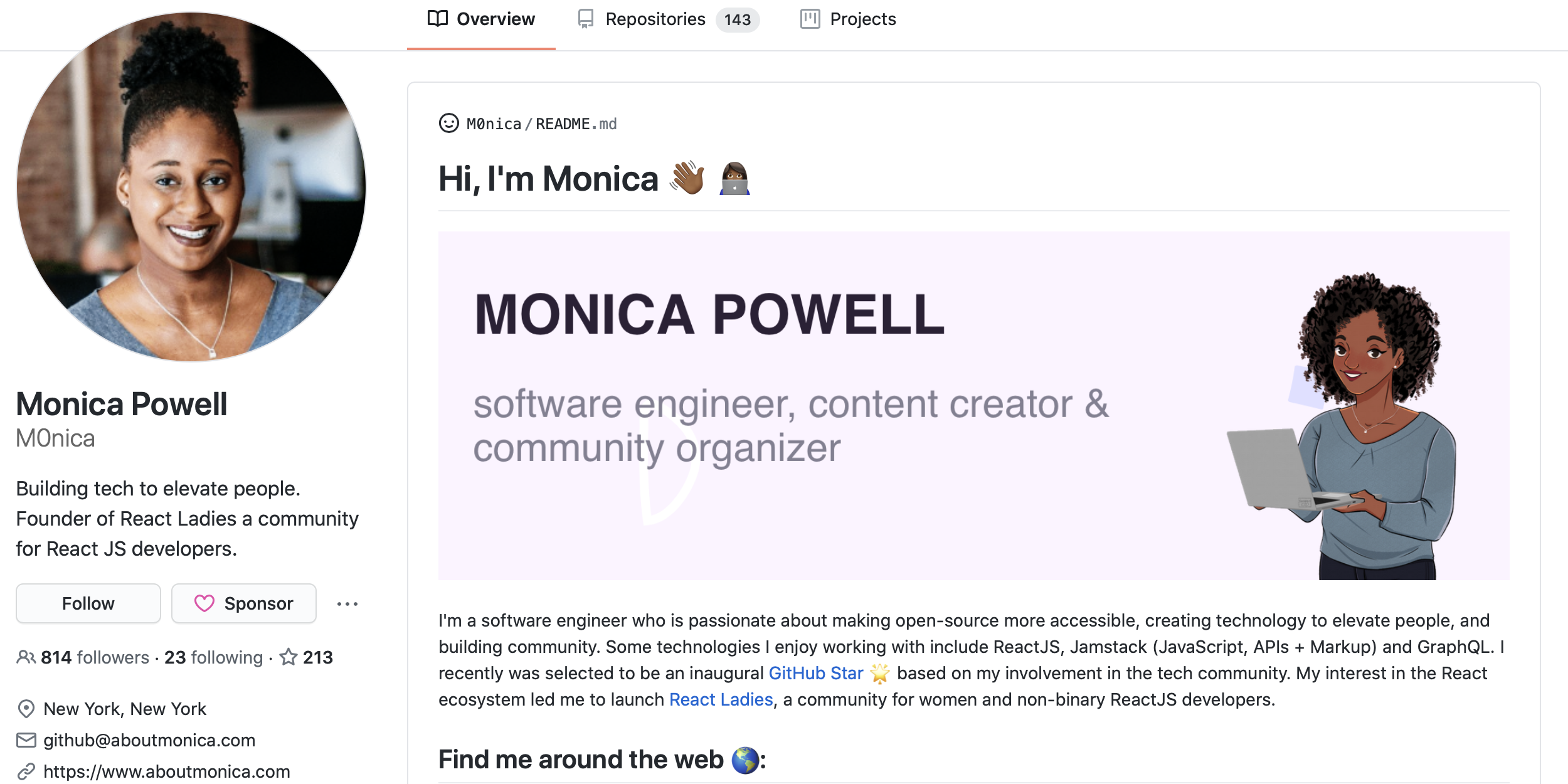
3 Tools To Visualize Your Github Profile Livable Software



Facebook Login Button In React Youtube
2506 · You can change this form according to your requirements if you have basic knowledge of HTML CSS This is a Login Form that has no backend unification You can use PHP language to work this form in the backend If you like this program (Amazing Transparent Login Form) and want source code of this program Click here to get source codesInstall all required npm packages by running npm install from the command line in the project root folder (where the packagejson · Facebook login page clone Raw indexhtml Facebook Login


Github Gabriel Andy Facebook Login Page Here I Have Just Built The Facebook S Login Page With Html Css Without Any Javascript



How To Get Your Site Online For Free With Github Pages Learn To Code With Me
Code für die Verbindung von Menschen mit Facebook for Developers Entdecke künstliche Intelligenz, BusinessTools, Gaming, OpenSource, Publishing, soziale Hardware, soziale Integration und virtuelle Realität Erfahre mehr über Facebooks globale TrainingsLog into Facebook to start sharing and connecting with your friends, family, and people you knowScrape the required data;



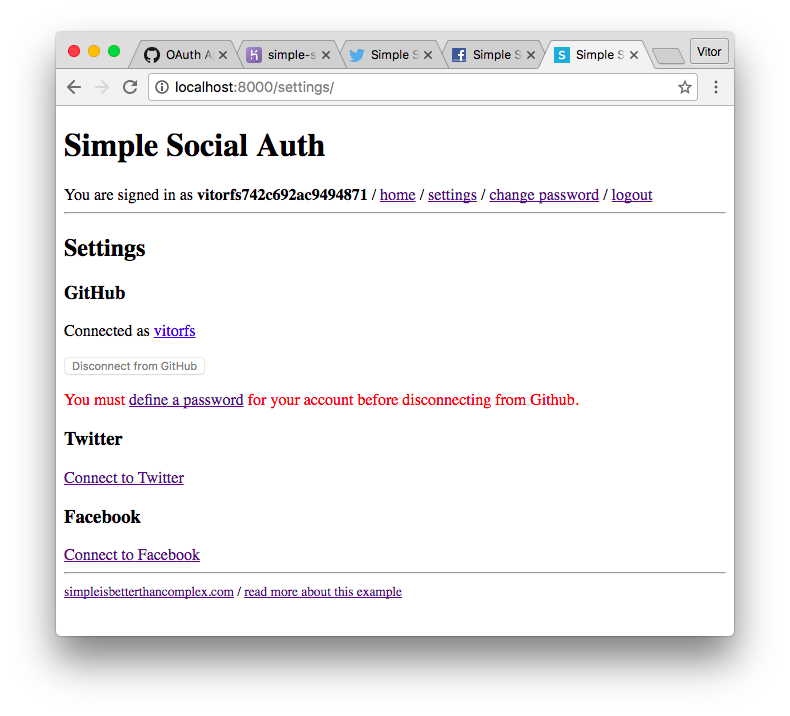
Hybridauth Simple Sign In Script



Day 2 Exploring Forms In React With A Facebook Login Clone Dev Community
⚠️ login sign up1901 · For example, only registered users on Facebook can like or comment on other people's posts So, in case, you want to implement the login functionality in your ASPnet website, then you have landed on the right page In this tutorial, you will learn how to create a simple ASPnet login page using C# with SQL database



Oauth Implementation With Node Js And Github Loginradius Engineering



Create A Flask Application With Google Login Real Python



Build A Login Auth App With The Mern Stack Part 1 Backend By Rishi Bits And Pieces



Day 2 Exploring Forms In React With A Facebook Login Clone Dev Community



How To Implement Facebook Login Loginradius Engineering



Does Not Show Facebook Login Screen Issue 228 Keppelen React Facebook Login Github



How To Design Homepage Like Facebook Using Html And Css Geeksforgeeks



Coding The Facebook Login Page By Hand



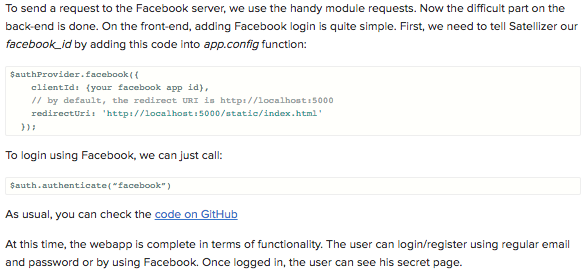
Integrating Facebook Login In Angularjs App With Satellizer Mytechlogy



Hosting Your Website On Github Article Khan Academy



Add Login To Your Spring Boot App In 10 Mins Dzone Java



Threat Actors Abuse Github Service To Host A Variety Of Phishing Kits Proofpoint



Easily Add Social Logins To Your App With Socialite Sitepoint



Firebaseui For Web Auth


Facebook Clone Github Topics Github



Github Pages Websites For You And Your Projects Hosted Directly From Your Github Repository Just Edit Push And Your Changes Are Live



Django Authentication With Facebook Instagram And Linkedin Digitalocean



Creating An Sso Button A Flask Login Tutorial Toptal



How To Add Social Login To Django


Github Sanju30 Facebook Its Is Facebook Login Page Using Html And Css


Github Rapidsoftwaresolutions Facebook Web Login



Github Codespaces Lets You Code In Your Browser Without Any Setup



Hosting Your Website On Github Article Khan Academy


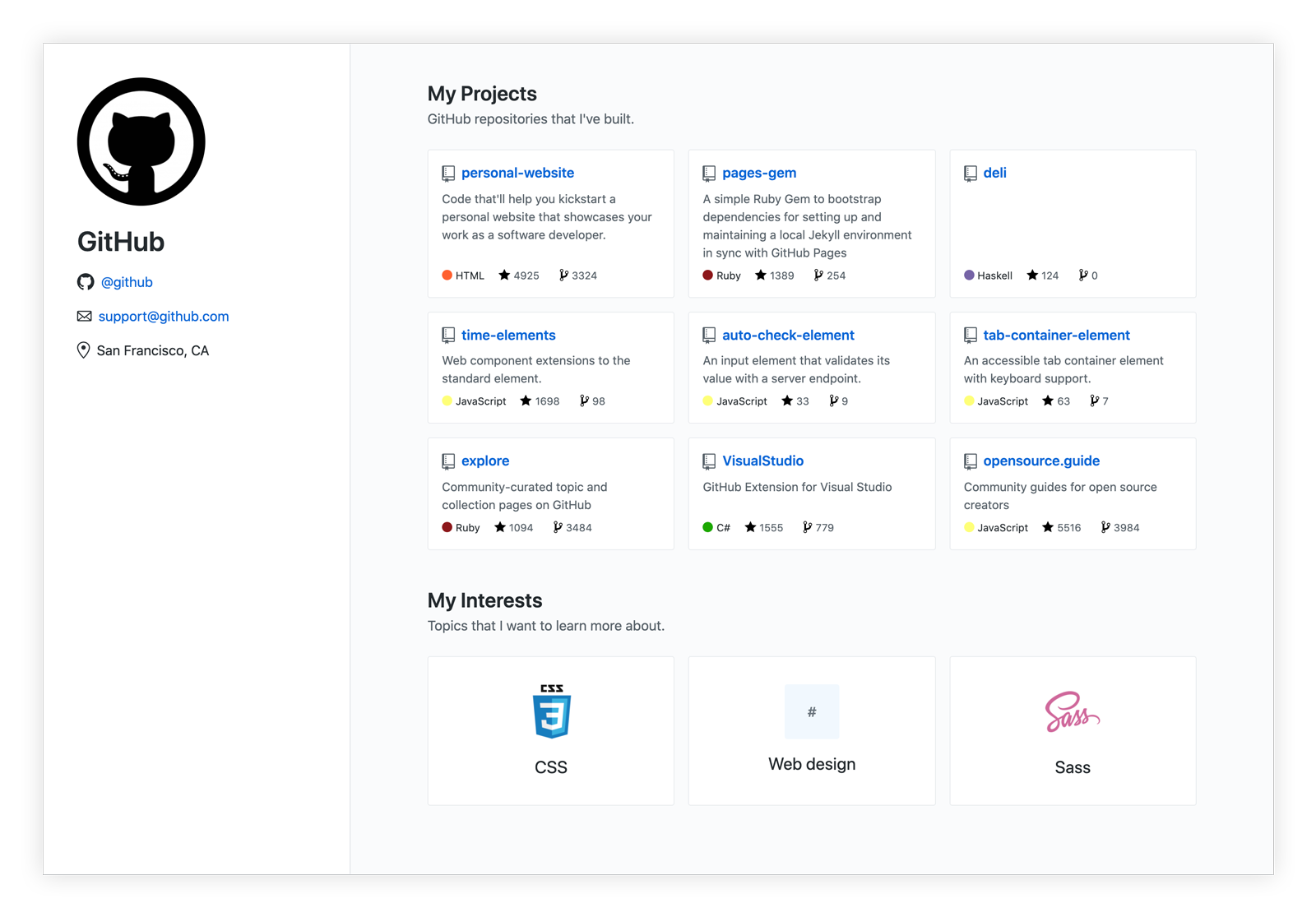
Github Github Personal Website Code That Ll Help You Kickstart A Personal Website That Showcases Your Work As A Software Developer



Github Github Personal Website Code That Ll Help You Kickstart A Personal Website That Showcases Your Work As A Software Developer


Facebook Page App Html Sample Github



Introduction To Git And Github For Python Developers Real Python


Github Rapidsoftwaresolutions Facebook Web Login



Create Your First Website On Github Pages Dev Community



The Complete Guide To User Authentication With The Amplify Framework Dev Community



Signup With Facebook Using Vuejs Sign In Sign Up With Facebook Flow By Jebasuthan Medium



How To Create A Simple Login Page Using Html And Css



Create A Static Webpage With A Contact Form On Github Pages Dev Community



The Github Profile Trick Css Tricks



Passwordless Login With Facebook Account Kit


Github Chandantudu Html Css Login Page Template Html Css Login Page Template


Github Rapidsoftwaresolutions Facebook Web Login



Build A Beautiful App Login With Angular Material Okta Developer


Github Leumars Facebook Login Page Clone A Clone Of Facebook Login Page



Unlimited Scale And Free Web Hosting With Github Pages And Cloudflare Toptal



How To Add Social Login To Django



Github Sdeering Angularjs Auth Facebook Login Directive Angularjs Auth Facebook Login Directive


Facebook Login Demo Index Php At Master Davidosomething Facebook Login Demo Github



Github Where The World Builds Software Github



Social Login In Laravel With Socialite By Daniel Alabuja Medium



How To Get Your Site Online For Free With Github Pages Learn To Code With Me



The Github Profile Trick Css Tricks



Share Your Open Source Project Via Github Creative Bloq



The Github Profile Trick Css Tricks



Add Facebook Twitter And Github Login To Laravel Php Applications With Socialite



How To Create A Simple Login Page Using Html And Css



How To Get Your Site Online For Free With Github Pages Learn To Code With Me


Facebook Login Html Code Playground



Tutorial Create A Responsive Html Login Form Inspiredwebdev



Login Facebook Html Code Login Online Find Your Desired Login Page For Free



Spring Boot Oauth2 Social Login With Google Facebook And Github Part 1 Callicoder



Oauth Login Authenticating With Identity Provider In Xamarin Forms



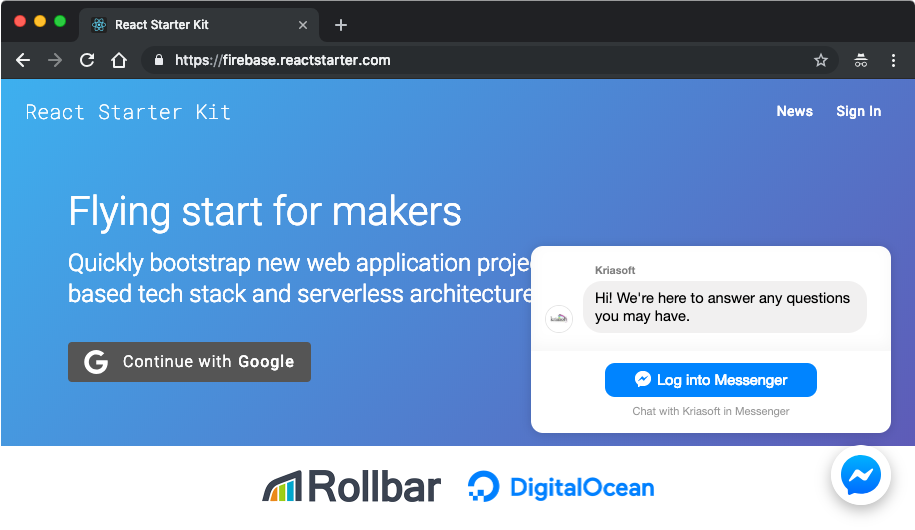
Integrating Facebook Customer Chat Into A React Js App By Konstantin Tarkus Level Up Coding



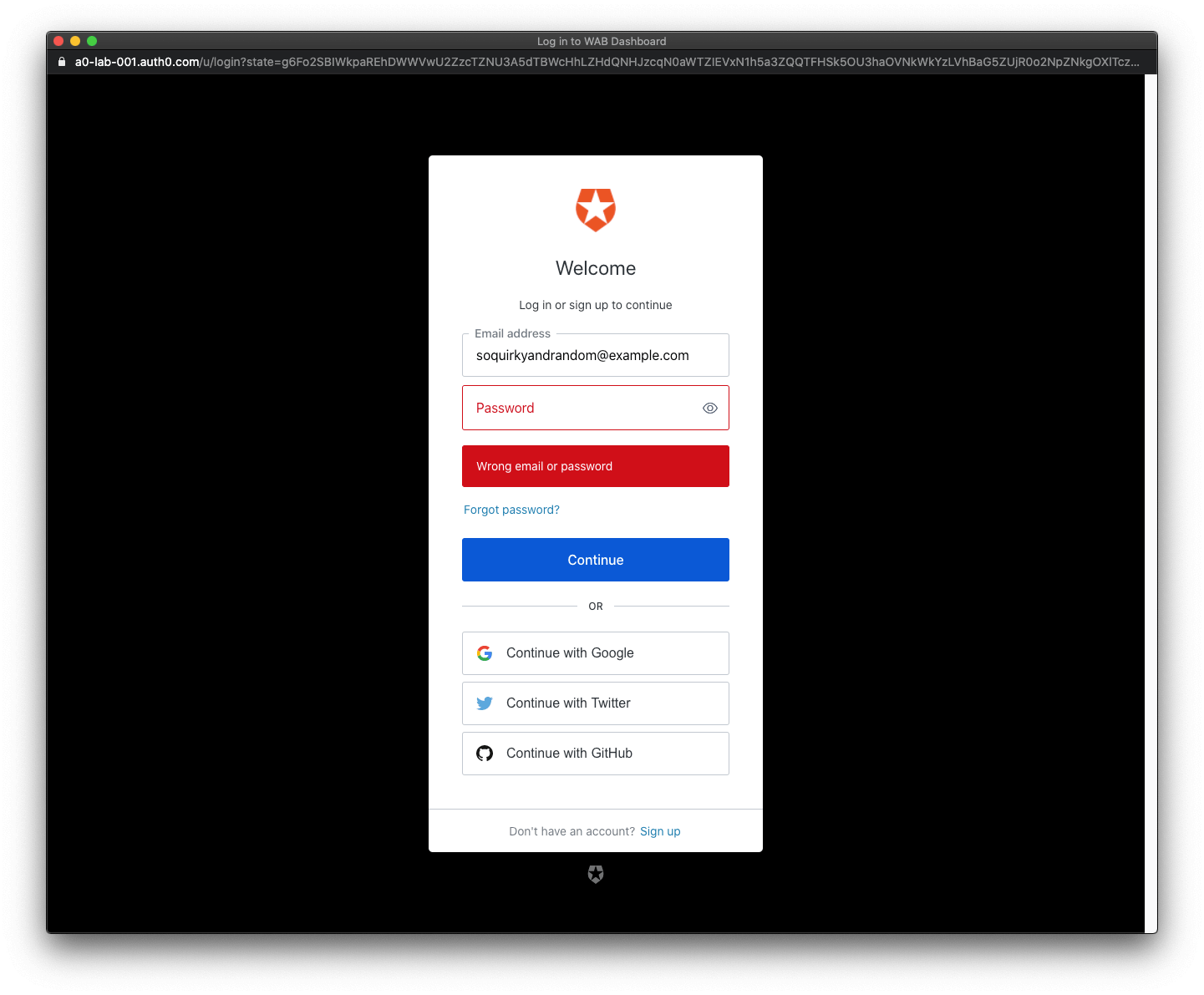
The Complete Guide To Angular User Authentication With Auth0



Hosting Your Resume On Microsoft Azure Code Deployment On Github Html Css Resume And



Beginner Vue Js Tutorial With User Login



Spring Boot Oauth2 Social Login With Google Facebook And Github Part 1 Callicoder


Facebook Login Github Topics Github


Github Navneetsn18 Login Page Html And Css



Facebook Style Login Page In Html And Css Coderglass



Add Login To Your Spring Boot App In 10 Mins Dzone Java



Create A Login Page Serverless Stack


Node Js Rest Api Facebook Login Making User Registration And Login Fast By Ivan Vasiljevic Codeburst



14 Custom Html User Login Forms


